設定
記事の作成方法
基本
Blogger で記事を書くときの基本的なことを説明します.
リンク
リンクはハイパーリンクとも呼ばれ,Blogger の記事のような WEB ページで,ある場所 (画像や文字列) をクリックすると他のページを表示する仕組みを言います.ページにリンクを設定する操作を「リンクを貼る」と言います.ここでは,Blogger でのリンクの貼り方を示します.
- Blogger で記事を書きます.
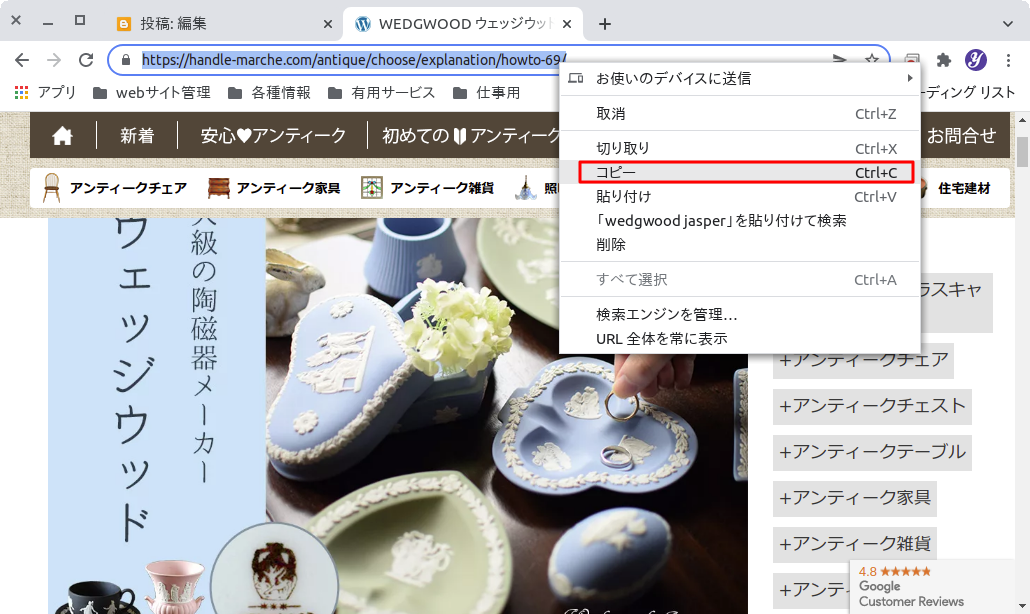
- リンク先の URL をコピーします.例えば,図の「ジャスパー」の URL を捜します (図1).
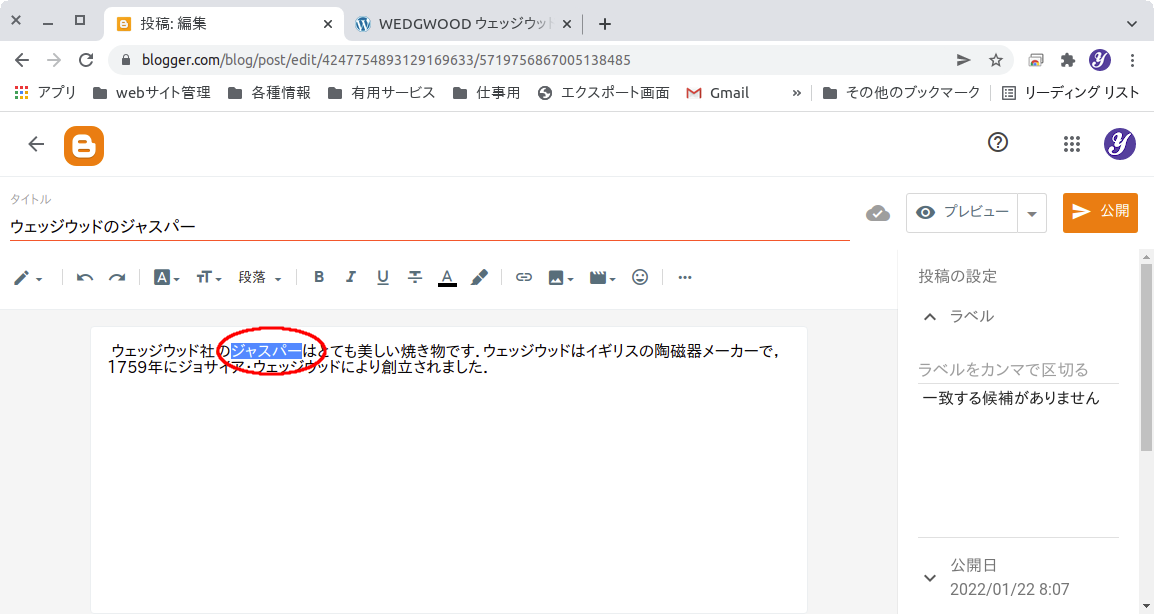
- リンクを貼る文字列を選択肢します.具体的には,マウスでドラッグします (図2).
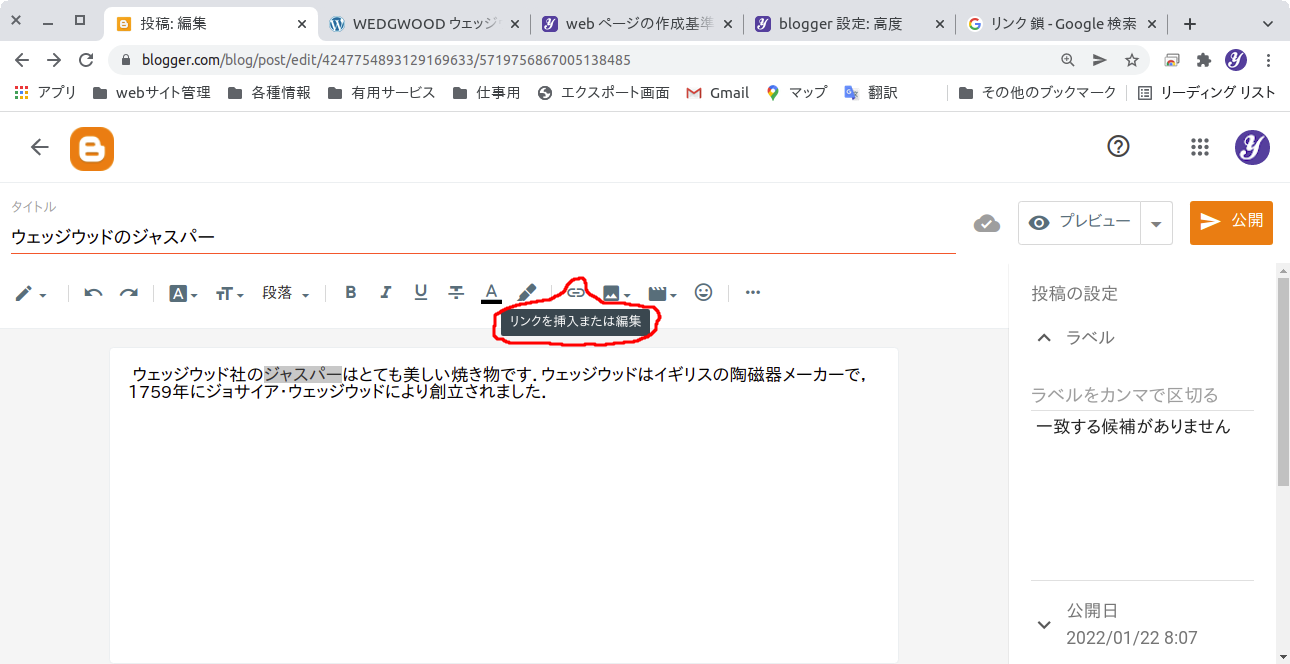
- そして,上部のメニューのリンクを挿入するシンボル
 をクリックします (図3).このシンボルが表示されていない場合,メニュー右端の「…」をクリックすれば,
をクリックします (図3).このシンボルが表示されていない場合,メニュー右端の「…」をクリックすれば, が現れます.
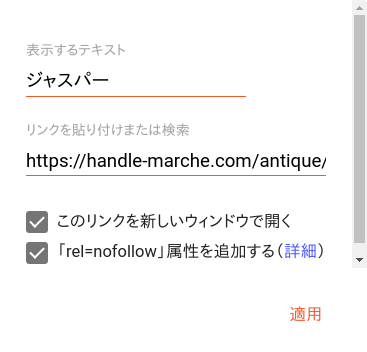
が現れます. - すると,リンクの設定のダイアログが現れます.「表示するテキスト」には,リンクを貼る文字列が表示されています.「リンクを貼り付けまたは検索」には先程コピーしたー URL を貼り付け (ペースト) ます.さらに,「このリンクを…」と「rel=nofollow 属性を…」をチェックすると良いでしょう.そして「適用」をクリックします (図4).
以上で,リンクは設定は完了です.ここをクリックすると,リンク先が表示されます.
並べた画像
Blogger の画像の挿入では,画像を横に並べることができません.二枚以上の画像を横に並べる場合は,少しばかりの工夫が必要です.と言っても簡単です.例えば,二枚の画像を横に並べる場合は,
<div style="display:grid; gap:5px; grid-template-columns:1fr 1fr;"> <!--- ここに画像を挿入する --> </div>
を,HTMLビューで記述します.これで,横二列で画像を表示可能です.HTML ビューで画像を挿入します.多くの画像を挿入すると,行数が増えます.
CSS の設定は,以下のようにします.
| CSS | 設定 |
|---|---|
| display | 「grid」にします. |
| gap | 画像配置スペースのギャップ間隔を指定します. |
| grid-template-columns | 比の指定:「1fr 1fr 2fr」で 1:1:2 の比の図枠です. サイズ指定:「200px 300px 400px」でピクセル指定です. |
画像を表示するセルを結合することも可能です.画像だけだと <div> で囲まれます.また,キャプションがあると <table> で囲まれます.それを図5のように,CSS を書きます.
ページ作成情報
参考資料
更新履歴
| 2021年12月25日 | ページの新規作成 |