はじめに
このページは,Blogger の設定が終わり,普通に投稿できる状態になった後の設定を示します.主に,私の設定です.
ファビコン
ブログを表示した時に,ページ上部のタイトル横のアイコン (シンボルマーク) をファビコンと言います.Blogger のブログにもファビコンを設置できます.その方法を示します.
ファビコンの作成
私は GIMP を使いファビコンを作成しました.その時のパラーメーターは,以下のとおりです.作成したファビコンの画像電子ファイルを保存します.私は ping フォーマットで保存しました.他のフォーマットも使えるでしょう.
| パラメーター | 値 | |
|---|---|---|
| ピクセルサイズ | 512×512 | |
| 背景色 | 51459d | |
| 角の丸み (半径) | 60 | |
| フォント | 種類 | Ballpark |
| サイズ | 470px | |
| カラー | ホワイト | |
Blogger 用に作成したファビコンを図1に示します.
図1: 作成したファビコン (Gimp ファイル)
Blogger に反映
Blogger の管理画面の設定  をクリックし,基本 > ファビコン をクリックします.をクリックし,作成したファビコンのファイルをアップロードします.そして,をクリックします.
をクリックし,基本 > ファビコン をクリックします.をクリックし,作成したファビコンのファイルをアップロードします.そして,をクリックします.
以上で,ファビコンの設定の完了です.
テーマのカスタマイズ
テーマの見た目をカスタマイズすることができます.
Blogger の管理画面のテーマをクリックします.そして,をクリックします.すると,テーマのカスタマイズの画面が現れます.背景,幅,レイアウト (本文の詳細設定可能),詳細設定のメニューが現れますので,適当にテーマをカスタマイズします.カスタマイズ後は,右下の保存のアイコン (  ) をクリックします.
) をクリックします.
Google アナリティクスでブログ解析
アナリティクスの設定
アナリティクスは,[アカウント] > [プロパティ] > [ビュー] と階層構造になっています.これらを設定する必要があります.
アカウントの作成 (手順1)
Google アナリティクスのアカウントを持っていない場合は「アカウントを追加する」を参考にして,アカウントを作成する必要があります.
プロパティの作成 (手順2)
アカウントを作成後は,Blogger 用のプロパティを作成します.「アナリティクスで新しいウェブサイトの設定を行う(ユニバーサル アナリティクス)」が参考になります.具体的な手順は以下のとおりです.
- アナリティクスにログインします.そして, 管理 (
 ) をクリックします.
) をクリックします. - をクリックします.
- 「プロパティを作成」が表示されます.
- プロパティ名をタイプします.私は「Blogger」としました.
- レポートのタイムゾーンを「日本 (GMT+09:00)日本時間」とします.
- 通貨を「日本円 (JPY\)」とします.
- 「詳細オプションを表示」をクリックします.
- 「ユニバーサル アナリティクス プロパティの作成」をON (
 ) にします.
) にします. - ウェブサイトの URL を設定します.私の場合は「https://yamamo10.blogspot.com」です.
- 私は「ユニバーサル アナリティクスのプロパティのみを作成する」を選択しました.
- をクリックします.
- ビジネスの概要が現れます.
- ビジネス情報を適当に選択します.
- をクリックします.
以上で,プロパティの作成の完了です.
ビューの作成 (手順3)
最後に,ビューを作成します.ビューの作成には「新しいビューを追加する」が参考になります.具体的な手順は以下のとおりです.
- アナリティクスにログインします.そして, 管理 (
 ) をクリックします.
) をクリックします. - プロパティを先に作成した Blogger のプロパティにします.
- をクリックします.
- 「新しいレポートビュー」が表示されます.そして,以下を設定します.
- 「このビューでトラッキングするデータは?」はウェブサイトにします.
- レポートビューの名前を付けます.
- レポートのタイムゾーンを「日本 (GMT+09:00)日本時間」とします.
- をクリックします.
Blogger に反映
Google アナリティクスのトラッキング ID を調べます.これは,Google アナリティクスを開き,左側のツリーの管理 ( ) をクリックし,プロパティ > プロパティ設定 > 基本設定 > トラッキング ID」に書かれています.トラッキング ID は「UA-xxxxxxx-x」で,これをコピーします.
) をクリックし,プロパティ > プロパティ設定 > 基本設定 > トラッキング ID」に書かれています.トラッキング ID は「UA-xxxxxxx-x」で,これをコピーします.
Blogger の管理画面の設定  をクリックし,基本 > Google アナリティクス プロパティ ID をクリックし,先ほどコピーしたトラキング ID をコピーします.
をクリックし,基本 > Google アナリティクス プロパティ ID をクリックし,先ほどコピーしたトラキング ID をコピーします.
広告 (AdSense) の表示
AdSense の申請
AdSense の資格を持っていない人は「AdSense の資格要件」を参考に,申請をします.
ブログに広告を表示する
「ブログに広告を表示する」を参考に設定を行います.
AdSense に登録する
登録は,以下の手順で実施します.
- Blogger にログインし,管理画面を表示させます.
- [
 収益] をクリックします.
収益] をクリックします. - をクリックします.
- すると,以下のように表示されます.
お客様のブログは AdSense に関連付けられていません「ADSENSE にアクセス」をクリックします.
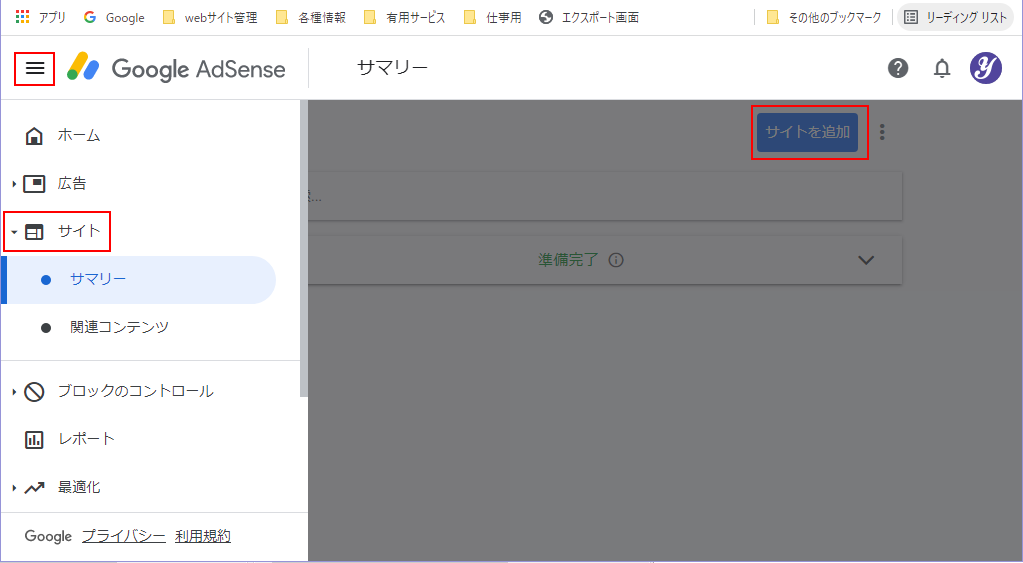
AdSense に登録されているお客様のブログの詳細情報に問題があるようです。AdSense に移動し、お客様のブログのドメイン名(yamamo10.blogspot.com)がサイトとして登録されていることをご確認ください。 - AdSense が開きますので,メニューボタン (
) >
 サイト > を順番にクリックします.
サイト > を順番にクリックします.
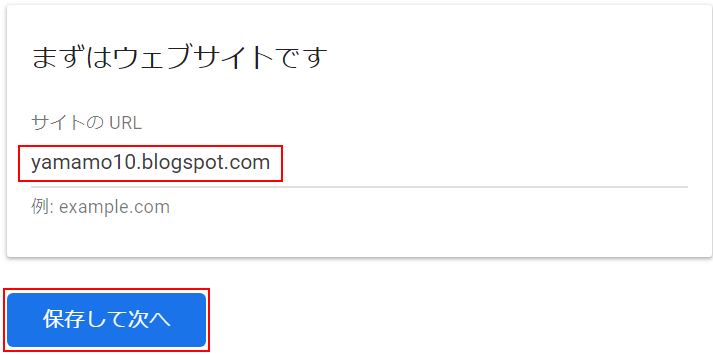
- 「新しいサイトを追加」のページが現れます.サイトの Blogger のURLをタイプ (私の場合: yamamo10.blog.com) します.最後に, を順番にクリックします.
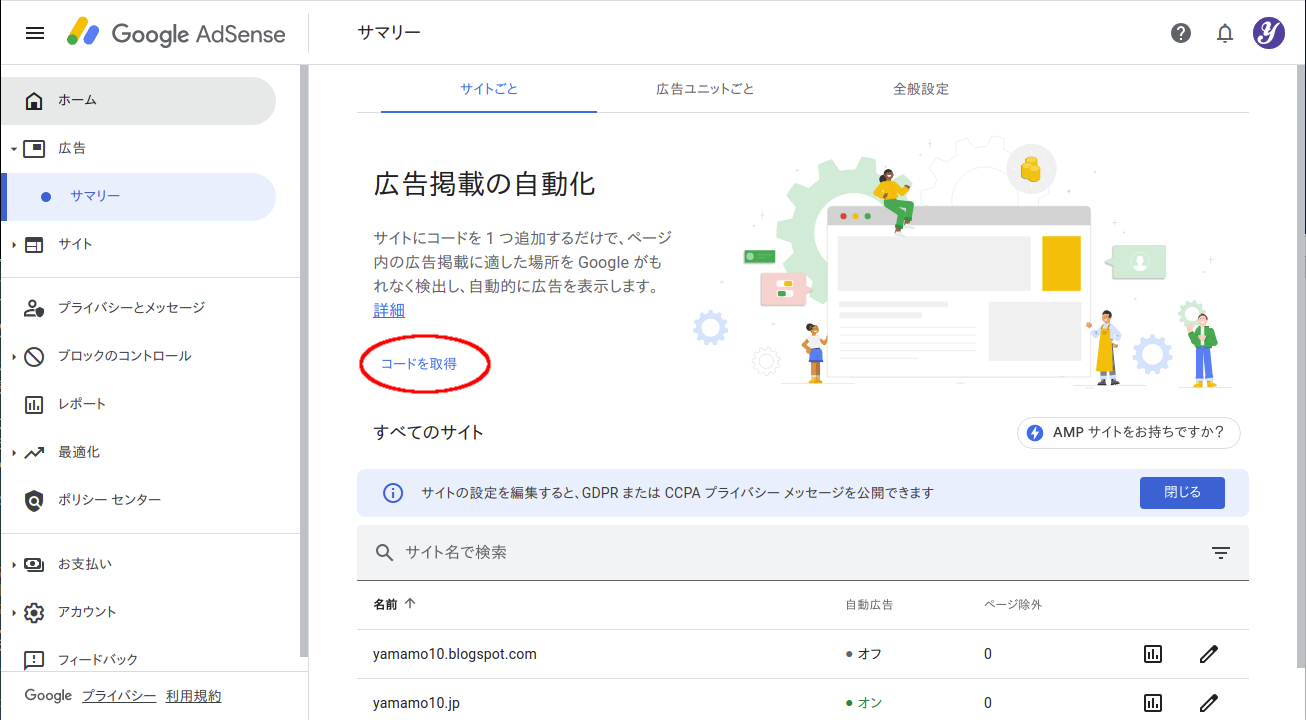
- をクリックします.
- 審査が開始されます.審査が終わるまで,1日から数週間かかるようです.たまに,AdSense のページを確認します.不合格になったら,不合格の理由を考え,Blogger の記事を追加,修正します.
- 不合格にならなかったら「承認手続きを進めています...」と表示されます.そして,以下の表示が現れます.
これの後半の文「お待ちの間に — フォーマットを選択してください。」は,何を言いたいのか,全く分かりません.ネットで調べると,対応が書かれています.この状態で具体的な必要作業は,以下のとおりです.
サイトに広告を表示できるようにしましょう しばらくお待ちください。通常、審査は数日で終了しますが、2 週間ほどかかる場合もあります。サイトの審査が 終了しましたらお知らせいたします。 審査の遅れの原因となるため、サイトを削除して再送信しないようにしてください。 お待ちの間に、広告を表示するすべてのページにこのコードを配置してください。Google によるサイトの審査が 終了すると、サイトに広告を表示できるようになります。 [広告] で、表示する広告のフォーマットを選択してください。
ラベルの階層化
Blogger の記事は,日付かラベルからたどることになります.あるいは,検索です.その中でも,ラベルは重要です.Blogger の記事のラベルは階層化ができず,ラベルが分かり難くなります.そこで,HTML を使って Blogger のラベルを階層化しました.その方法を示します.
- ガジェット「ラベル」を設定していない場合は,それを追加します.メニューボタン (
) >
 レイアウト > sidebar-left-1 の ガジェットを追加 > ラベル を選択します.右側のスライダーに設置したい場合は,sidebar-right-1 を選択します.
レイアウト > sidebar-left-1 の ガジェットを追加 > ラベル を選択します.右側のスライダーに設置したい場合は,sidebar-right-1 を選択します. - ガジェット「HTML/JavaScript」を追加します.
 レイアウト > sidebar-right-1 の ガジェットを追加 > HTML/JavaScript を選択します.
レイアウト > sidebar-right-1 の ガジェットを追加 > HTML/JavaScript を選択します. - レイアウトで,ガジェット「HTML/JavaScript」を適当な場所にドラッグして配置します.
- ガジェット「HTML/JavaScript」を編集します.編集をクリックし,HTML を記載します.私の HTML は以下のとおりです.
<ul style="list-style-type:square;"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:コンピューター">コンピューター</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:コンピューター+label:インターネット">インターネット</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:コンピューター+label:レトロ">レトロ</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:コンピューター+label:Blogger">Blogger</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:科学|label:工学">科学・工学</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=(label:科学|label:工学)+label:物理">物理</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=(label:科学|label:工学)+label:数学">数学</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=(label:科学|label:工学)+label:その他">その他</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:将来の夢">将来の夢</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:将来の夢+label:物理">物理</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:将来の夢+label:コンピューター">コンピューター</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:将来の夢+label:旅">旅</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン">オピニオン</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン+label:ビジネス">ビジネス</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン+label:技術">技術</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン+(label:環境|label:エネルギー)">環境・エネルギー</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン+label:公共関係">公共関係</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:オピニオン+label:芸術">芸術</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:経験">経験</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:経験+label:授業">授業</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:散策">散策</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:散策+label:東京都内">東京都内</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:散策+label:道具">道具</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:思い出">思い出</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:思い出+label:ブラジル">ブラジル</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:思い出+(label:幼稚園|label:小学校|label:中学校|label:高校)">幼稚園/小/中/高校</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:思い出+label:大学">大学</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:思い出+label:社会人">社会人</a></li> </ul> </li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:普段の生活">普段の生活</a> <ul style="list-style-type:none"> <li><a href="https://yamamo10.blogspot.com/search/?q=label:普段の生活+label:購入品">購入品</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:普段の生活+label:ひとり言">ひとり言</a></li> <li><a href="https://yamamo10.blogspot.com/search/?q=label:普段の生活+label:日記">日記</a></li> </ul> </li> </ul>この HTML で,私の Blogger のラベルを階層化しました.階層化は,以下のほうほうです.- HTML での リスト (<ol> から </ol>) で階層化します.
- 「url/search/?=ラベル」で検索します.
- 検索条件の論理積演算には「+」,論理和には「|」を使います.括弧も使えます.
ページ作成情報
参考資料
- 「新しいビューを追加する」を参考にしました.
- 「Google アナリティクスでサイトを追加 (プロパティ作成) する方法」を参考にしました.
更新履歴
| 2021年10月25日 | ページの新規作成 |