設定
WordPress
WordPress の設定は,Ubuntu server: WordPressのとおりです.
Google chrome
Edit with Emacs
ほとんどの時間,私は Emacs と過ごしています.だから,blog を書くときも Emacs だよなー.Google chrome では拡張機能 Edit with Emacs を使うことができます.
インストール
インストールは,以下のとおりです.
- > > をクリックします.
- 「他の拡張機能を見る」をクリックします.
- ストアを検索の入力フォームに「Edit with Emacs」を入力します.
- 拡張機能に「Edit with Emacs」が現れますので,をクリックします.ダイアログが表示されたら,をクリックします.
以上でインストールは終わりです.
設定
Edit with Emacs を使うためには,ローカル PC (あなたの PC) で,edit server を動作させる必要があります.Chrome では,拡張機能は直接,新たにプログラムの起動が許されないからです.Emacs ユーザーなら,edit-server.el を使うことを推奨します.このあたりの設定は,次のようにします.
- > > をクリックします.
- Edit with Emacs にある オプション をクリックします.
- すると,Setup に設定方法が書かれています.
- Informagion の Setup の文書中にあるedit-server.elを右クリックし,を選択します.すると,ファイルを保存のダイアログが現れます.保管先は,次のとおりです.
Linux ~/.emacs.d/ Windows C:\Users\ユーザー名\AppData\Roaming\.emacs.d - 次に,.emacs.d にある init.el に以下を記述します.
(add-to-list 'load-path "~/.emacs.d") (require 'edit-server) (edit-server-start)
これで,Edit with Emacs の設定は完了です.
実行方法
しかし,Edit with Emacs を使うために,事前に edit-server を起動する必要があります.そのため,事前にEmacs を一回起動させる,あるいはコマンド「emacs --daemon」を実行させる必要が有ります.
サーバーの起動の確認は, > > から Edit with Emacs のオプションをクリックします.そして, > ボタンをクリックします.サーバーが起動中には「edit-server is running.」,停止中には「Edit Server Test failed:is it running?」と表示します.
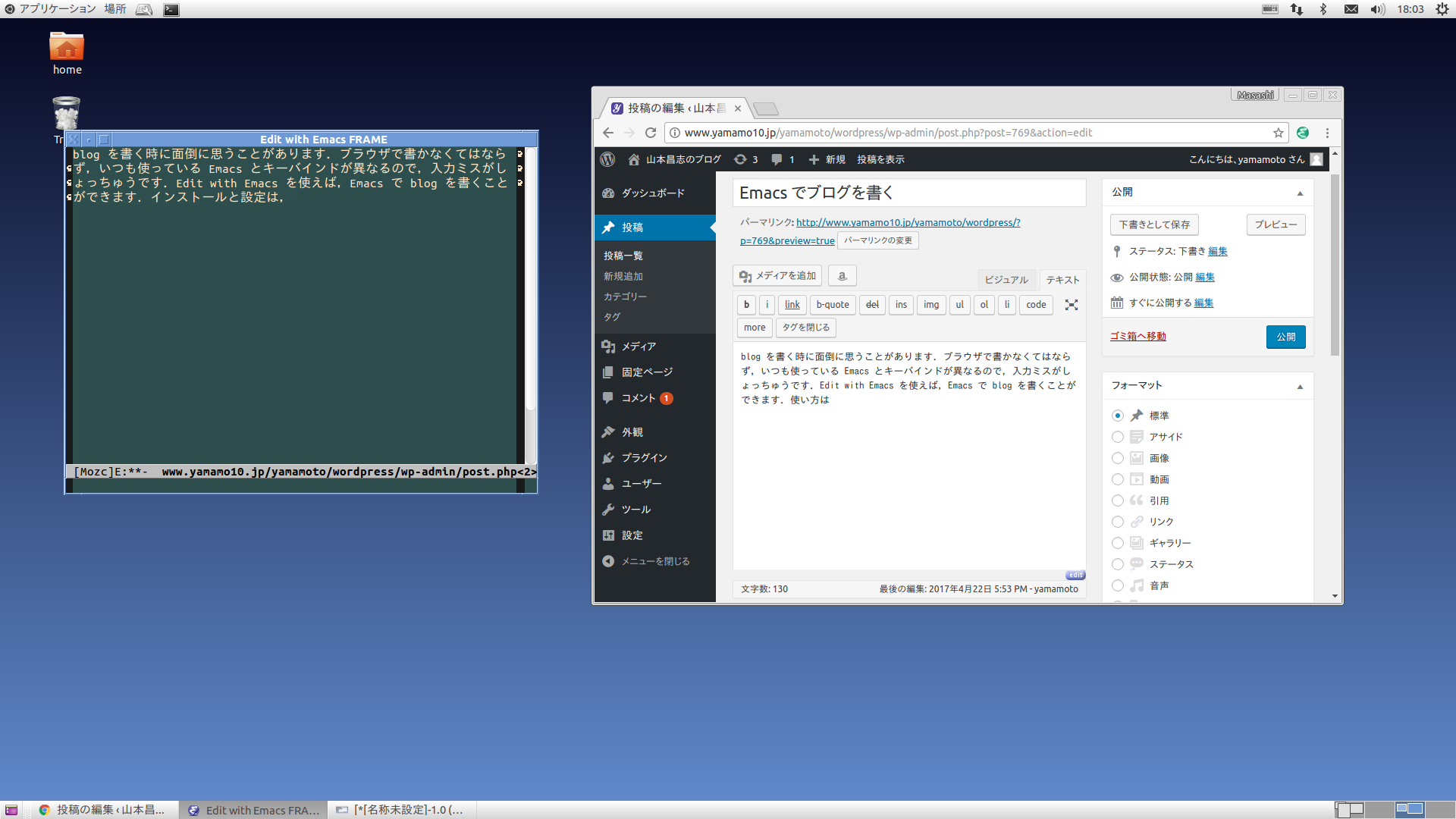
edit-server の起動が確認されたら,簡単に Edit with Emacs を利用できます.Crome のテキスト入力フォームの右下に現れるeditをクリックすれば,Emacs が起動します.そして,普通にテキストを作成することができます.「C-x C-s」で入力フォームに反映され,「C-x C-c」で Emacs が終了します.

|
| 図1: Emacs を使い blog を編集 |
記事の作成
WordPress のアイコンを使う
WordPress のアイコンはシンプルですが俊逸なものも多く,ブログの記事の中で使うと良いでしょう..
写真 / 図
図や写真は,Easy FancyBox を使いポップアップ表示を使います.
サイズと回転
WrodPress にアップロードする写真は,以下のとおりとします.
- 幅と高さは,1280×960にします.アスペクト比は,16:9 です.
- ランドスケープ(横向き)でも,ポートレイト(縦向き)でも同じアスペクト比にします.
写真 / 図のサイズが異なる場合は,以下のようにして変更します.
$ mogrify -resize 1280x file_name.jpg $ mogrify -resize x1280 file_name.jpg
前者はランドスケープ(横向き),後者はポートレイト(縦向き)の場合です.このコマンドは,ワイルドカードが使えます.すなわち,「mogrify -resize 1280x *.jpg」とすることができます.
図の回転は,次のようにします.
$ mogrify -rotate 90 file_name.jpg
ファイル名
私の使っているカメラ (Panasonic LUMIX G 品番:DMC-GM1) では,ファイル名は「P1000014.JPG」のように連番が付きます.これでは,WordPress にファイルをアップロードした時に分かり難いので,ファイル名を変更します.私は以下のプログラムを使い,一括で変換します.
ファイル名を変換するプログラム
001 #!/usr/bin/python3 002 003 import sys 004 import os 005 import re 006 007 jpg = re.compile("jpg") 008 JPG = re.compile("JPG") 009 010 argv = sys.argv 011 argc = len(argv) 012 013 print(argv[1]) 014 015 files = os.listdir('.') 016 files = sorted(files) 017 018 num = 0 019 for old_name in files: 020 if jpg.search(old_name) or JPG.search(old_name): 021 new_name = "{0}_{1:03d}.jpg".format(argv[1], num) 022 print("{0} -> {1}".format(old_name, new_name)) 023 os.rename(old_name, new_name) 024 num += 1 025 else: 026 pass
このプログラムの使い方は次のとおりです.
$ mk_blog_photo.py hoge
こうすると,カレントディレクトリーの全ての画像ファイル (*.jpg, *.JPG) のファイル名 hoge_000.jpg, hoge_001, … に変換されます.
写真 / 図の挿入
WordPress で Easy FancyBox を使った単独の画像を表示させる方法を示します.
1枚の場合
画像が1枚の場合は以下のようにします.
- 上部にある [メディアを追加] をクリックします.
- メディアを挿入のタブ「ファイルをアップロード」を選択します.画像をドロップ,あるいはファイルを指定します.すでにファイルをアップロードしている場合は,この操作は不要です.
- タブ「メディアライブラリ」を選択します.そして,挿入する画像をクリックします.
- 必要に応じて,画像の編集を行います.[画像を編集] をクリックします.すると,トリミングと回転,上下・左右変換,サイズの変更が可能になります.変更後は「保存」をクリックします.
- 画像の設定をを行います.
- タイトルやキャプション,代替テキスト,説明を記述します.書かなくても問題はありません.
- 配置を選択します.リンク先は「メディアファイル」にします.適当な画像サイズを選択します.
- [投稿に挿入] をクリックします.
以上で画像が挿入されます.以下にその例を示します.画像をクリックすると拡大されます.ちょっといかした WEB サイトになります.
複数の場合
画像が複数の場合は,以下のようにします.
- 上部にある [メディアを追加] をクリックします.
- メディアを挿入のタブ「ファイルをアップロード」を選択します.画像をドロップ,あるいはファイルを指定します.表示するすべてのファイルをアップロードします.すでにファイルをアップロードしている場合は,この操作は不要です.
- 上部の操作を「メディアを挿入」から「ギャラリーを作成」に変更します.そして,タブ「メディアライブラリ」を選択します.
- 必要に応じて,画像の編集を行います.[画像を編集] をクリックします.すると,トリミングと回転,上下・左右変換,サイズの変更が可能になります.変更後は「保存」をクリックします.
- 画像の設定をを行います.
- タイトルやキャプション,代替テキスト,説明を記述します.書かなくても問題はありません.
- シフトを押しながらクリックし,ギャラリーにする画像を選択します.
- [ギャラリーを作成] をクリックします.
- リンク先を「メディアファイル」にします.
- カラム(列数)を選択します.
- サイズはサムネイルが良いでしょう.
- 画像をドラッグすることにより順序の変更が可能です.
- [ギャラリーを挿入] をクリックします.
以上で画像のギャラリーが挿入されます.以下にその例を示します.画像をクリックすると拡大されます.ちょっといかした WEB サイトになります.
ページ作成情報
参考資料
- 私のブログはblogです.
- WordPress の設定は,Ubuntu server: WordPressに書かれています.
- WordPress のアイコンの使い方は,「Dashicons | WordPress Developer Resources」に書かれています.
更新履歴
| 2016年11月05日 | ページの新規作成 |